Au commencement il y avait la SNCF et sa filiale Voyages-sncf.com. En 2009, avec l’ouverture à la concurrence du domaine de la vente de billets de train, Jean-Daniel Guyot, Martin Ottenwaelter et Valentin Surrel se lancent dans l’aventure Capitaine Train. L’objectif premier est de proposer un outil simplifiant le cycle d’achat de titres de transports ferroviaires.
Il faut bien avouer qu’entre les problèmes de performance ayant impacté Voyages-sncf.com lors de son changement d’infrastructure en 2008 et l’effet sapin de noël publicitaire qui s’est précisé tout au long de son évolution, Voyages-sncf.com peut parfois rebuter.

Capitaine train annonçait en 2013 vendre 1000 billets/jour pour 170 000 utilisateurs. En 2014, dans un récent communiqué de presse, l’entreprise indique s’appuyer sur une base de “300 000 utilisateurs et vendre plusieurs milliers de billets par jour”. Cela fait un beau ratio 🙂
Tardivement arrivée sur Android, j’ai profité de la période estivale pour tester l’application. Et autant le dire tout de suite, le confort d’utilisation est au rendez-vous.
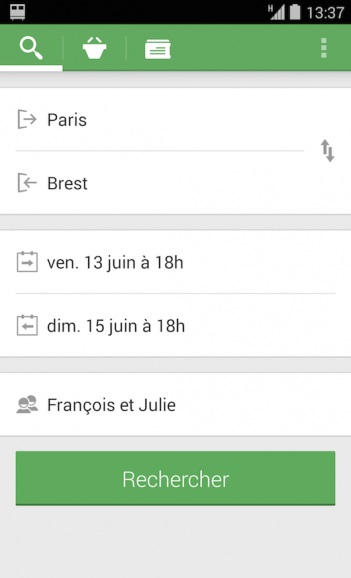
Design épuré et minimaliste, elle vous oriente vers une chaîne d’achat dématérialisé, de la réservation au contrôle (bien que l’on puisse imprimer des billets).
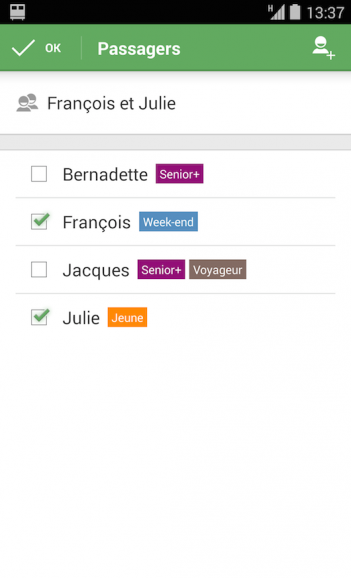
L’acheteur et ses accompagnateurs devront se créer un profil (nom, prénom, date de naissance, cartes de fidélité, adresse email), afin de ne pas multiplier les ressaisies d’information et se voir appliquer dès les premières recherches de billets les bons tarifs.
 |  |
Distinctement mise en avant, la pré-réservation de billet, permettant de conserver le prix de votre billets tout en vous allouant une période de réflexion supplémentaire avant de passer à la caisse est rendu beaucoup plus visible que sur son grand concurrent.
L’heure de la montée dans le train approchant, une notification apparaît dans la barre dédiée du smartphone. Celle-ci restera active tout le temps de votre trajet, vous permettant de retrouver en quelques instants la localisation de votre place et de pouvoir présenter le QR-code de votre billet en cas de contrôle.

Tout a été pensé, même la puissance du rétro-éclairage de la dalle de votre smartphone. En effet, je suis habitué à utiliser une luminosité faible, en particulier en intérieur. Et au moment du contrôle, lorsque j’ai basculé sur l’application pour présenter le code à flasher, l’application a d’elle-même intensifié le volume de l’éclairage.

Une belle expérience. Rapidité et simplicité en maître-mots. Une petite amélioration à envisager : la visibilité du bouton “ajouter un nouveau profil de voyageur”.
Quant à l’application Voyages-sncf.com, elle progresse, sans toutefois atteindre le niveau du cap’tain.

A lire également sur un sujet proche : la relocalisation des équipes techniques de voyages sncf : http://www.journaldunet.com/solutions/dsi/l-usine-logicielle-de-voyages-sncf.shtml


Laisser un commentaire