Conversion d’image avec Python multiprocessing
Face à la nécessité de redimensionner et de convertir une multitude d’images, un problème récurrent se pose : la plupart des applications ne permettent que le traitement séquentiel des fichiers en file d’attente. Malgré la puissance de calcul de mon processeur, cette tâche s’annonce fastidieuse. Dans mon cas, près de 4000 fichiers, chacun dépassant les…

Personnaliser Joplin server
L’habitude de prendre des notes en Markdown s’est installée chez moi. J’utilise quotidiennement l’excellent Joplin qui m’a séduit par ses fonctionnalités simples et efficaces. On peut même y faire des diagrammes avec mermaid 🙂 Parmi ses nombreuses qualités, j’apprécie particulièrement la possibilité de synchroniser mes notes directement depuis l’application, sans avoir à passer par une…

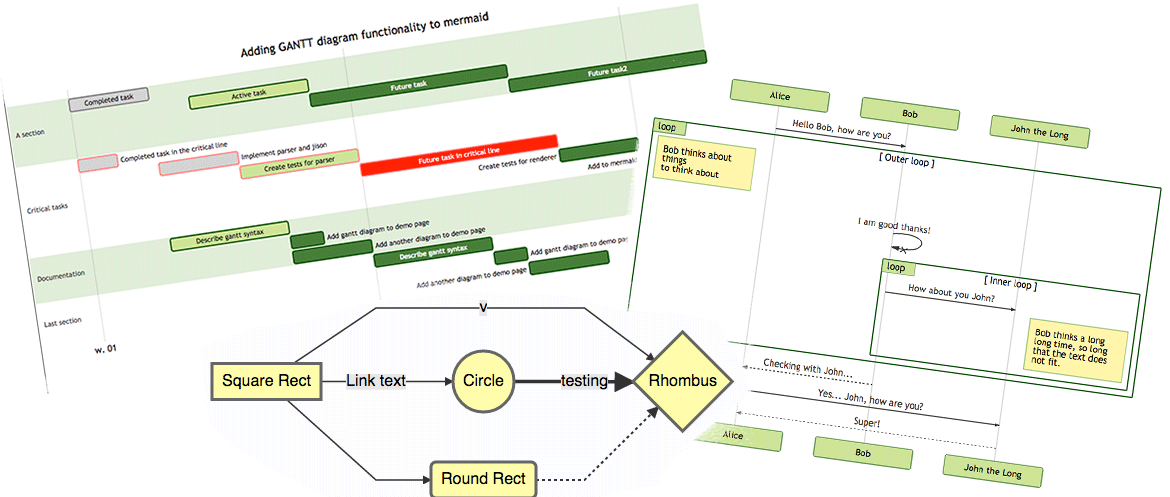
Diagramme UML généré par du texte : Mermaid et Nomnoml
À l’occasion de l’exploration des océans de dépôts que sont Gitlab et Github, je suis tombé face à une typologie de flowchart que je n’avais pas alors encore approchée : les diagrammes UML générés par des scripts textuels.

Vous reprendrez bien un peu de VéloTaf ?
J’ai commencé le VéloTaf il y a près de 5 ans à une époque où le Vélib était un dispositif fonctionnel. Pendant plus de 2 ans, je suis rentré régulièrement chez moi, après une belle journée de labeur, à vélo. La chance de pouvoir user de pistes cyclables sécurisées, bien séparées des voies de bus,…

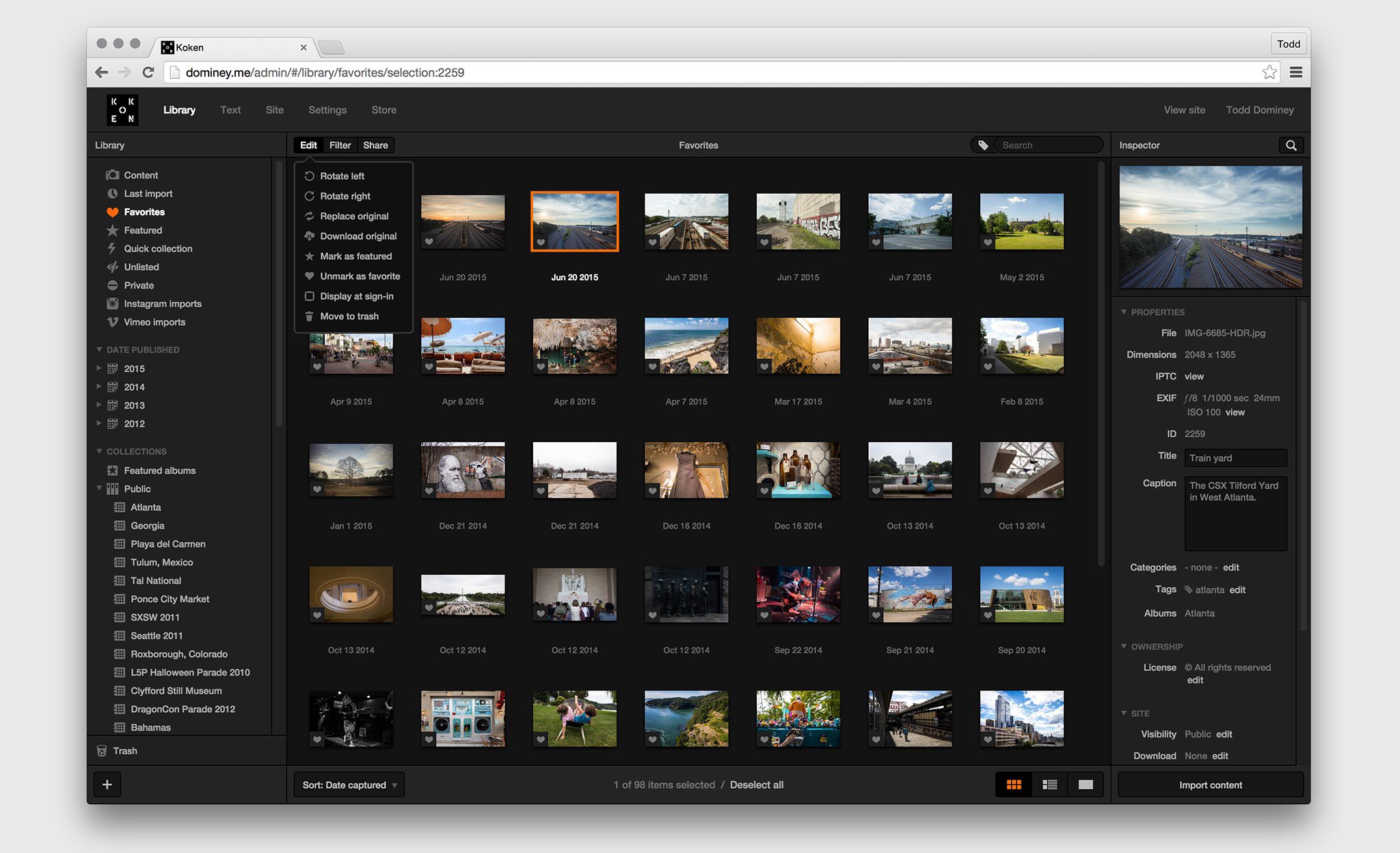
Héberger ses photos en 2019

Grav, un CMS original
Durant mon exploration des usages du Markdown (ce langage dont on ne revient pas), je suis tombé sur Grav, un système de gestion de contenus technologiquement à mi-chemin entre le CMS « traditionnel » (WordPress, Joomla, Drupal, …) et le CMS statique. Au programme : Système Flat-File (pas de système de base de données, mais des fichiers…